It’s been some time since I posted something about my Universal Helpers library. The biggest news is that the library has been updated to support the Universal Windows Platform, allowing its usage on projects for Windows desktops, laptops, tablets, mobile devices and more! Apart from that, I’ve updated the library to include some additional behaviors and helpful classes. Let’s take a walkthrough. All this was made possible due to the release (open source!) of XAML Behaviors for UWP.
Behaviors
DragElementBehavior
Allows you to make a UIElement draggable, either by mouse or touch. It has options for
– allow the user to rotate, via multitouch
– allow the user to scale, via multitouch. User can select the maximum scale and the minimum scale.
– you can assign a container so that the draggable element can never leave the container’s bounds
– option whether the draggable element has inertia (i.e. will continue movement by decelerating when the user drags it and lets it go)

TapStoryboardBehavior
The TapStoryboardbehavior is useful for scenarios where we want to tap an element, start a storyboard and execute a method when the storyboard finishes running. It also has an option to specify whether the method is on the code-behind file or in the VM (i.e. in the DataContext of the page, for MVVM scenarios).

FeedbackBehavior
The FeedbackBehavior allows the user to implement a feedback functionality when an element is tapped and “pointer over”, specifically a scale animation on pointer over and an opacity change when tapped. This is used to notify the end user that she has indeed tapped the specified element.
SelectAllTextOnFocusBehavior
This simple behavior makes all text on a TextBox selected when the user taps on the TextBox.
Validation Behaviors
I’ve included 4 behaviors useful for validating TextBoxes. Their usage is easy to grasp via their name. They are
– TextRequiredFieldbehavior
– TextNumericDoubleBehavior
– TextEmailBehavior
– TextNumericIntegerBehavior
– TextMinimumLengthBehavior
They just need a TextBlock to display the error message.

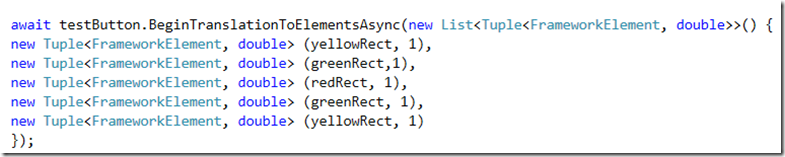
Storyboard helper methods
The BeginTranslationToElementsAsync method gets a List of Tuples containing FrameworkElement and double and animates a FrameworkElement towards the elements included in the list, in the respective time.

The BeginSpriteSheetStoryboard gets a BitmapImage and animates it like a spritesheet

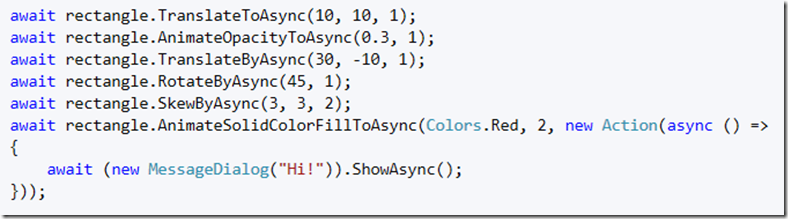
Finally, I have included some extension methods for FrameworkElements, to animate via translation, rotation, skew and solid color animations.

Controls
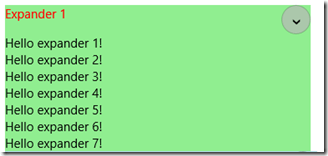
Expander
The Expander control has a button to display or hide the content that it includes.

![]()
Panels
CirclePanel
The CirclePanel allows its element to display in a circular manner.

DiagonalPanel
The DiagonalPanel allows its elements to display in a diagonal manner.

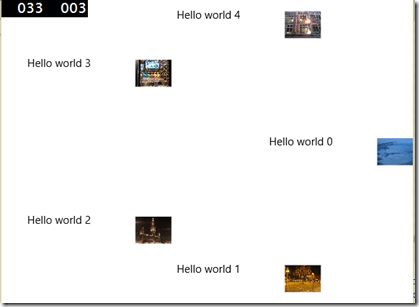
ScatterView
The ScatterView control was firstly seen at the original Surface device (now called Pixelsense) and allows its items to scatter around the specified surface. Elements can be dragged, resized and rotated.

Great! Where can I find it? How can I use it?
You can install the library via Nuget –> http://www.nuget.org/packages/UniversalHelpers/
You can browse the source code and download a demo project here –> https://github.com/dgkanatsios/UniversalHelpers
[…] Some Windows 8 User Experience (UX) patterns I’ve worked on. They were presented at EuroPLoP 2013, the premier European conference on patterns and pattern languages. You can check the paper here. I do not maintain the specific solution, check my Universal Helpers project for XAML behaviors and helpful UI stuff for Universal Windows Platform here: https://dgkanatsios.com/2015/12/11/universal-helpers-library-for-the-universal-windows-platform/ […]
LikeLike